How this blog is build
Content
- Intro 111
- Customise Theme
- Support syntax highlight with highlighjs
- Customise CSS
I write this blog to learn and share
The best way to learn is notes and share. So I write this blog to do that;I’ve tried to write blog on medium but found it quite difficult and don’t have what I need:
- customizable
- be able to backup
- support markdown
=> cusmtomizable: under the hood, it’s just html & css; so I can do whatever I want
=> be able to backup: I compose & edit my blog post on a markdown editor, than convert it to html & post to blogpost; So I can keep all of my data
you can check StackEdit to edit in markdown and publish to blogger=> support markdown: I found it’s easier if I use markdown to write blog. It’s have almost every format I need
Choosing theme
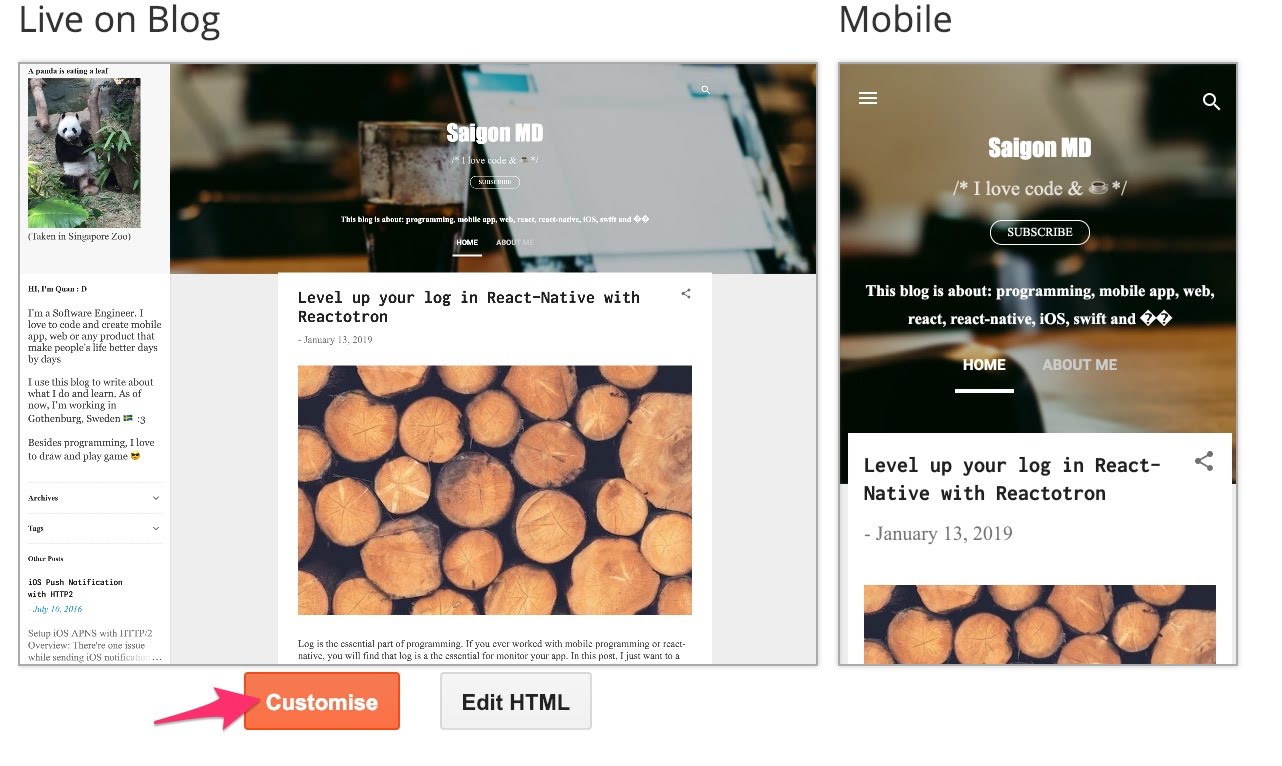
You can go toTheme -> Customise to choose the theme you wantI found that simple theme is good enough for me :>
Support code style highlight
1. I used highlight.js to support syntax highlight;
It’s easy to config. You just click toget version ... and will go to this page: highlight.js
2. Download highligh.js and put the file on your google drive (or any host)
highlight.jsdefault.css (you can choose any theme in highlightjs download package and replace the content of default.css)
3. Go to Theme -> Edit HTML; add highligh.js loading script in <head>

Custom CSS
1. Go to Theme -> Customise:

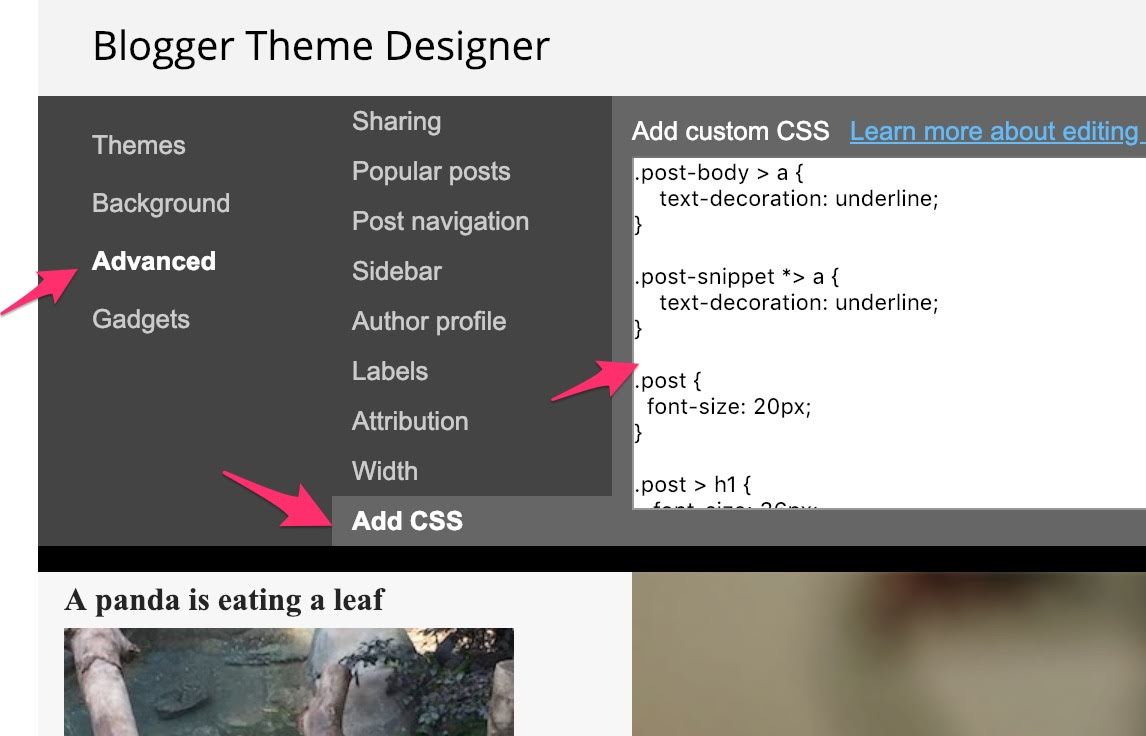
2. Go to Advanced -> Css

In here I added underline for
hyperlink and changing some font-size for headerI also custom the
quoteblock a little bitHere is the full of custom css
.post-body > a {
text-decoration: underline;
}
.post-snippet *> a {
text-decoration: underline;
}
.post {
font-size: 20px;
}
.post > h1 {
font-size: 36px;
}
.post > h2 {
font-size: 32px;
}
.post > h3 {
font-size: 28px;
}
.post-body > h1 {
font-size: 2.2em;
}
.post-body > h2 {
font-size: 1.8em;
}
.post-body > h3 {
font-size: 1.4em;
}
code {
font-size: 14px;
font-family: monaco;
line-height: 24px;
}
blockquote {
width: 64%;
position: relative;
margin: 12px auto;
padding: 10px 10px 10px 10px;
font-family: "Inconsolata";
}
That’s done 😛
Hopefully it can help you something on building your own blog

It's really a nice and helpful piece of information. Thank you for sharing this with us. React Native App Development
ReplyDelete